概述
自己的博客从搭建到现在已经运行了有很长时间了,于是就想着要不要写篇文章来教大家怎么搭建博客。虽然现在互联网上这种教程一搜一大堆,但是总体而言都是摸着石头过河,没有给小白一个总体认知。(虽然我也是小白)所以这篇文章虽然也会涉及到具体操作,但是会更加关注小细节,功能实现以及整体印象。
于是我们首先就来讨论一下 静态博客 和 动态博客 的取舍(个人使用下来的感觉)。
- 静态博客
静态博客是指你的博客是一系列 HTML+CSS+JS 文件所组成的网站。这类博客一般是托管在某些平台上,(如 Github Pages )每次访问静态博客的时候,其实只发生了一件事:你请求你要访问的内容,然后平台发送给你。
那静态博客怎么搭建呢?从原理来说,你自己手写 HTML 然后上传就行ww,但是现在有很多种框架(例如 Hexo )。它们能够帮你把你的 Markdown 文章编译成 HTML 并且套用 CSS 和 JS。
整体来说,这种方案构建出的博客完全够用,且0成本。 -
动态博客
动态博客是指你的博客是指你的博客是一套运行在云服务器上的系统,它的运行比较复杂就不在概述中讨论了。一般来说(这里指模板渲染,而不考虑 Ajax ),当你访问一个动态博客的时候,你的请求被服务器获取,服务器访问数据库,通过数据库的内容渲染出你想要看到的页面,然后再传输给你。但是因为博客的内容比较“静态”,通常服务器会保存每一个文章渲染出来的 HTML 文件,然后在需要的时候直接提供给用户,来降低服务器负担。(没错,这就和静态博客是一样的了)
所以就博客而言,动态和静态的区别主要就在于后台。动态博客有一套完整的后台系统,它能够原生支持评论,图床,通过浏览器就能发布新文章。(有时候还直接在手机上编辑)。而静态博客就要在本地编译完毕后推送到平台上去,灵活性欠佳。
动态博客维护难度大,而且需要每年几百甚至近1000的费用,因此不是特别推荐作为首选。
静态博客搭建指北
这里以 Windows 环境下使用 Hexo 举例。行前面若有>说明是用户输入的,否则就是返回的信息。
安装前准备
Hexo 是一套系统,当然这里你可以把它理解为一个没有图像操作界面的程序,它的功能就是把你的文章变成网页。
Node.js
Hexo 是用 JavaScript 编写的,为了在您的电脑上运行 JavaScript ,您需要安装 Node.js。
在命令行中输入 node,以确认安装是否成功。
|
1 2 3 4 5 |
>node Welcome to Node.js v14.15.5. Type ".help" for more information. >.exit |
安装 Git
Git 是一个开源的分布式版本控制系统。当然这不重要,重要的是它是我们 Hexo 的一个依赖项。
下载 Git
|
1 2 3 |
>git --version git version 2.30.0.windows.2 |
安装 Hexo
npm 命令是 Node.js 的包管理器,您可以理解为 pip 之于 python。
通过以下命令来安装 Hexo:
|
1 2 |
>npm install hexo-cli -g |
在命令行中输入 hexo -v,以确认安装是否成功。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
>hexo -v hexo-cli: 4.2.0 os: Windows_NT 10.0.19043 win32 x64 node: 14.15.5 v8: 8.4.371.19-node.18 uv: 1.40.0 zlib: 1.2.11 brotli: 1.0.9 ares: 1.16.1 modules: 83 nghttp2: 1.41.0 napi: 7 llhttp: 2.1.3 openssl: 1.1.1i cldr: 37.0 icu: 67.1 tz: 2020a unicode: 13.0 |
恭喜!您已经完成了您博客的一半。
创建并配置 Hexo 项目
创建我们的第一个项目
使用cd命令跳转到某个目录下。接着使用hexo init blog来创建一个名为 blog 的博客。(这里名字可以更改,但不要有特殊字符和空格)
例如我想在D盘根目录下建立一个叫做ioa_blog的博客。
|
1 2 3 4 5 6 7 8 9 10 11 |
>cd D: >hexo init ioa_blog INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git INFO Install dependencies added 187 packages from 159 contributors in 7.835s 15 packages are looking for funding run `npm fund` for details INFO Start blogging with Hexo! |
接着我们
|
1 2 3 4 5 6 7 8 |
>cd ioa_blog >npm install >hexo server INFO Validating config INFO Start processing INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop. |
访问这个地址就可以进入我们的博客啦,不出意外的话,您将看到以下内容:

恭喜您!您已经拥有了自己最基本的博客了!
配置您的博客
现在您博客的目录下应该有以下这些目录、文件。
- node_modules: 依赖包(可以看作是您博客的应用程序)
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- ** _config.yml: 博客的配置文件**
更改配置
在文件根目录下的_config.yml,就是整个 Hexo 框架的配置文件了。可以在里面修改大部分的配置。
官方文档
具体来说跟着官方文档来修改改以下参数(其他的要改的话跟着文档走):
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 您的名字 |
| language | 网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
| url | 网址, 必须以 http:// 或 https:// 开头 |
如果您的网站存放在子目录中,例如 http://example.com/blog,则请将您的 url 设为 http://example.com/blog 并把 root 设为 /blog/。
更改主题
主题一览
Hexo 5.0.0 版本以上,推荐通过 npm 直接安装。
或者下载 最新 release 版本 解压到 themes 目录,并将解压出的文件夹重命名。
具体安装方法不同主题的 README 里面会提及,跟着操作即可,并且不同主题有不同的配置方式,这一点也要跟着主题的文档操作。
|
1 2 3 4 |
theme: fluid # 指定主题 language: zh-CN # 指定语言,会影响主题显示的语言,按需修改 |
部署您的博客
我们的博客终于要公之于众了!虽然它还显得那么稚嫩,甚至没有一篇您撰写的文章,不过它跃跃欲试,准备投身于互联网的怀抱中。
让 Github 认识你
|
1 2 3 |
>git config --global user.name "yourname" >git config --global user.email "youremail" |
这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
|
1 2 3 |
>git config user.name >git config user.email |
然后创建 SSH,一路回车。
|
1 2 |
>ssh-keygen -t rsa -C "youremail" |
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key
把你的id_rsa.pub里面的信息复制进去。
|
1 2 3 |
>ssh -T git@github.com Hi Bubbleioa! You've successfully authenticated, but GitHub does not provide shell access. |
检查是否成功。
所以说,要格外注意您的电脑信息安全,要将它的隐私保护好。
创建您博客的温床
登录您的 Github 账号,点击右上角加号键,找到 new repository。
Repository name :填入您博客的名称吧!
其他设置其实不用改(之后也可以更改),直接点击创建!
接着我们让博客与 Github 关联起来。
打开站点配置文件 _config.yml,翻到最后,修改为
|
1 2 3 4 5 |
deploy: type: git repo: git@github.com:Bubbleioa/test.git branch: master |
上述的repo改成你的链接即可。
接着安装上传用的工具。
|
1 2 3 4 5 |
>npm install hexo-deployer-git --save >hexo clean >hexo generate >hexo deploy |
其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 生成静态文章,可以用 hexo g 缩写
hexo deploy 部署文章,可以用hexo d缩写
如果过程中出现了
|
1 2 |
OpenSSL SSL_connect: Connection was reset in connection to github.com:443 |
关闭全局代理后输入
|
1 2 |
>git config --global http.sslVerify false |
再重复hexo d即可
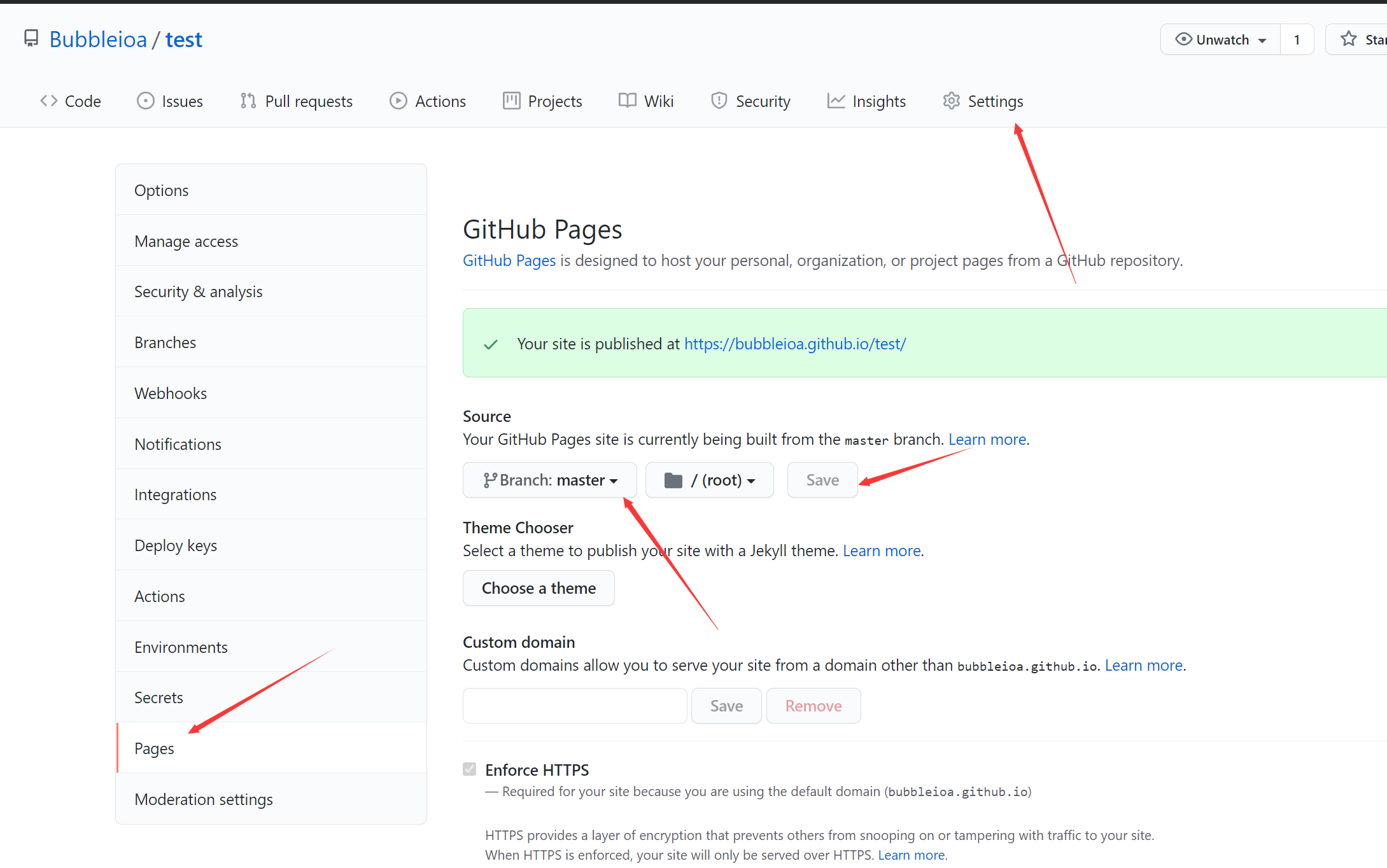
接下来到 GitHub 找到 Settings

找到 Pages,选择 master 分支,保存即可。
设置个人域名
首先是域名网站解析:
1. 记录类型:CNAME
2. 主机记录:@(@代表就是bubbleioa.top,其他比如abc那就是abc.bubbleioa.top)
3. 记录值:bubbleioa.github.io(改成你的)
或者你使用 ping yourgithub.github.io 得到您的 ip 地址。
1. 记录类型:A
2. 主机记录:@(@代表就是bubbleioa.top,其他比如abc那就是abc.bubbleioa.top)
3. 记录值:你的ip地址
然后是 Github Pages:
Custom domain 修改成您的域名即可。
完成后您就可以通过您的域名访问您的博客。
但是这样您每次hexo d之后都会清空自定义域名。
正确的做法是,在你的source文件夹下写入一个名为CNAME的文件(没有拓展名),文件内容是你的域名(比如bubbleioa.top)
发表您的第一篇文章
您可以在 Source 文件夹下的 _post 目录中新建 Markdown 文本,您可以使用 MarkDown 的特性。
但是推荐使用本命令新建:
|
1 2 |
> hexo new newpapername |
但初次之外,每篇 Markdown 还有些特殊。官方称之为Front-matter
|
1 2 3 4 5 6 7 |
--- title: Hello World date: 2013/7/13 20:46:25 --- 您的文章 |
您可以在官方文档中了解更多。
功能的实现
有些博客主题可能已经集成了下述功能,只需要在主题设置中开启即可,为了考虑指北的普适性,这里就直接使用默认主题。